Top 10 Best Chrome Extensions For Web Developers/Designers
Internet is one of the best applications of a computer. It is one of the emerging markets with a very large scope for economic rise. Companies like Google and Facebook are billion dollar empires that are entirely based on internet. But there is a very tough competition in this field. There are rather new sites going live on the internet every second. Therefore, developers need to work very hard for developing a good site that ranks well.

In order to help the developers in building a good website, there are a number of tools available. Hence, we have collected a list of best Google Chrome extensions for web developers to help them maintaining and developing a website. So if you are a developer and you want some tools that would make your work easy, these are the best tools for you.











In order to help the developers in building a good website, there are a number of tools available. Hence, we have collected a list of best Google Chrome extensions for web developers to help them maintaining and developing a website. So if you are a developer and you want some tools that would make your work easy, these are the best tools for you.
List of Best Chrome Extensions For Web Developers.
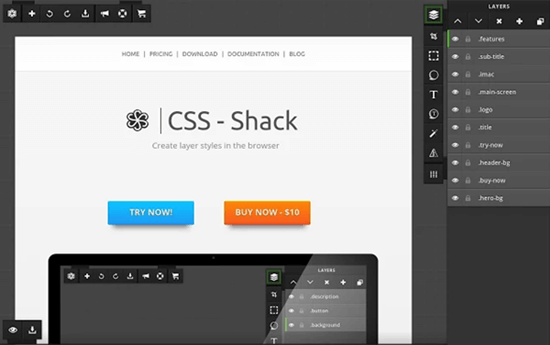
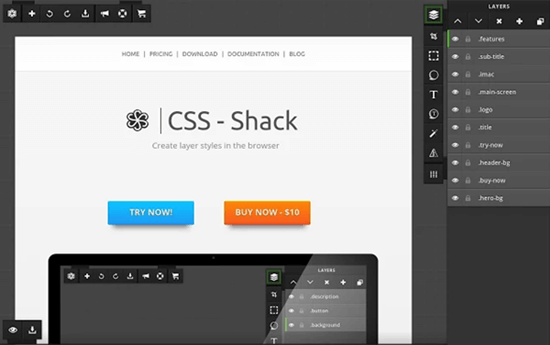
1. CSS – Shack.
If you want to create powerful web designs, this is a good tool for you. CSS-Shack allows developers to create beautiful web designs and export them to a .css extension. You can therefore use it on your website. It also offers a collection of tools that might look like photo editors.

2. DomFlags.
DomFlags is a great and must have in all chrome extensions for web developers that use Dom elements. What this extension does is that it allows developers to set various keyboard shortcuts thus speeding up the designing process. DomFlags helps navigation of elements quite easy.

3. Booom!.
If you are a developer that works with Dribbble, booom is a must have extension for you. It does a great deal of work by showing larger shots in lists. It also adds like buttons. Developers can add infinite scroll as well as autoplay options for gifs.

4. Font Playground.
This Chrome extension has been proven highly valuable to many web developers. It lets you experiment with fonts, both local as well as Google fonts on a webpage without making any actual changes. It also offers font weights, styles as well as many text effects. You can finalise your text style and implement it after visualisation.

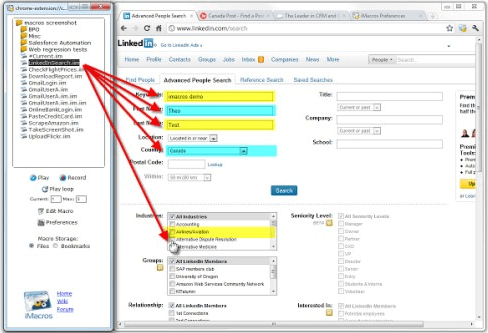
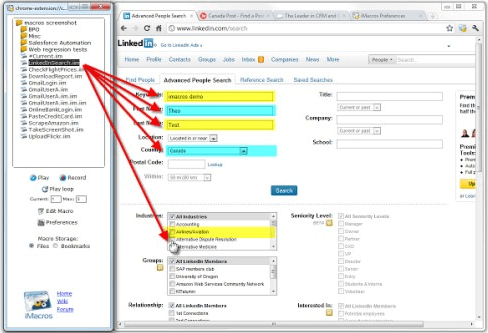
5. iMacros For Chrome.
Many a times, web developers require testing of webpages. These testings require repetition of a lot of steps again and again. Here, is when iMacros comes to play. It records your actions so you can save them and perform them by a single click. This is really amazing in list of chrome extensions for web developers and designers. This extension saves time as well as effort.

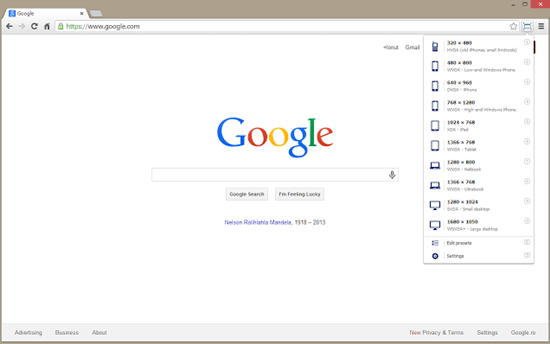
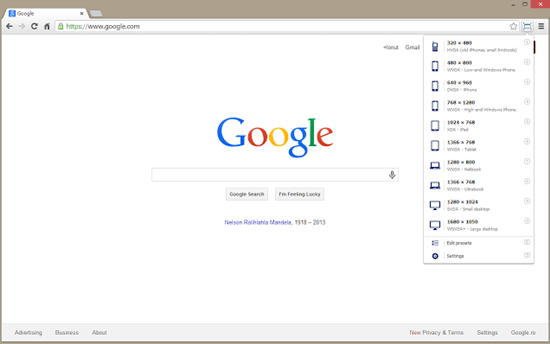
6. Window Resizer.
Almost every website today works on a responsive template. The site adjusts all its elements according to the sizes of the screens for various devices. Therefore, for testing the responsive template. It offers all the screen sizes so you can properly test your template with proper accuracy. This is really important in all chrome extensions for web developers and designers now days.

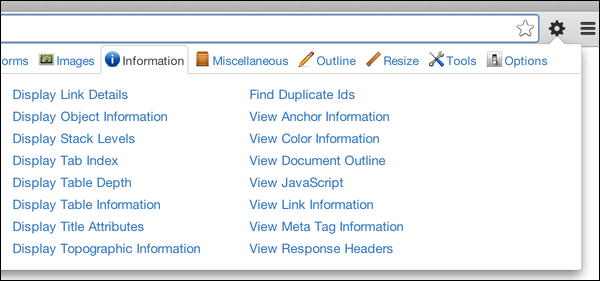
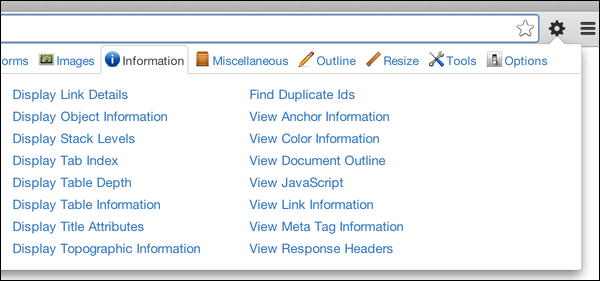
7. Web Developer.
Web developer is a must have chrome extension for web developers and designers out there. It contains various set of different and assorted tools that are very helpful in daily works of any web developer. We highly recommend it as it works flawlessly as well as proves to be very useful.

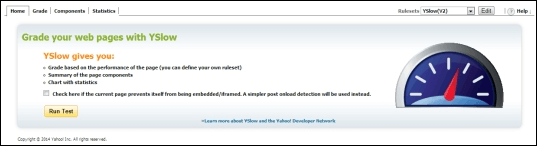
8. Yslow.
This developer extension for Chrome checks the speed of how fast your webpage loads. It also tells you what is slowing your page down and how you can optimize it. It works on an algorithm developed by yahoo’s performance team.

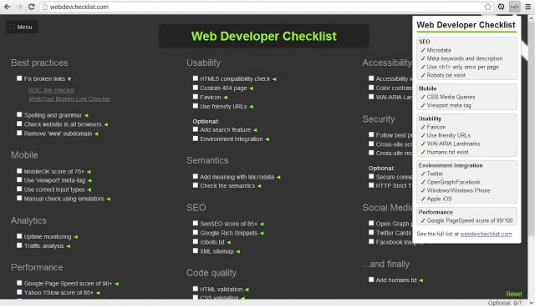
9. Web Developer Checklist.
This tool allows developers to check a webpage’s performance on various aspects and best practices such as SEO, usability, accessibility as well as page speed. It also notifies about various issues on the webpage that you can fix. It also has a more in depth check list as well.

10. DevTools Autosave.
It is a great simple and effective extension for Chrome that developers can use for web development. It automatically saves all changes that developers make in a webpage’s CSS & JS via Chrome Dev Tools to the source file. It is simple to set up and works like a charm.

In conclusion, these are the best and most useful Chrome Extensions for Web Developers. Share your reviews in the comment box below.






